랜딩페이지란 착륙을 뜻하는 랜딩(landing)과 페이지(page)의 합성어로, 광고나 링크를 클릭했을 때 뜨는 첫페이지를 의미합니다. 랜딩페이지는 온라인 비즈니스에서 구매 전환율을 높이기 위해 가장 많이 활용되는 온라인 마케팅 도구 중 하나입니다. 보통 홈페이지와 랜딩페이지를 헷갈려 하는 경우가 많은데요, 모든 정보가 한 곳에 모여 있는 홈페이지와는 달리, 랜딩페이지는 특정한 목적을 가지고 하나의 대상만을 담고 있다는 특징이 있습니다. 보통 랜딩페이지는 고객의 정보를 얻거나, 고객의 의도를 파악하여 광고 주체가 의도한 지점으로 고객을 인도하려는 목적을 가지고 있습니다.
그렇다면 어떤 랜딩페이지가 구매 전환율을 효과적으로 상승시킬까요?
이제부터 구매 전환율을 높이는 랜딩페이지의 특성 6가지를 알려드리도록 하겠습니다.

1. 한가지의 전환 목표
랜딩페이지의 목표는 반드시 한 가지여야 합니다. 고객의 개인정보 수집이든, 사전 예약 등록이든 단 한 가지의 목표만 달성되도록 설계해야 합니다. 만약 이 중 2가지 이상의 목표를 담고 싶을 경우 랜딩페이지를 구분하여 따로 만드는 것이 바람직합니다.

2. 공급자의 입장이 아닌 소비자 입장에서 서술
랜딩페이지를 만들 때 소비자의 관점을 가지는 것이 중요합니다. 소비자들이 랜딩페이지에 유입된 이유가 무엇인지, 랜딩페이지에서 가장 얻고 싶은 정보가 무엇일지 자세히 생각해보아야 합니다. 소위 랜딩페이지는 ‘엄마가 봐도 이해할 수 있어야 한다’고 이야기합니다. 아주 명확하고 단순한 메시지를 담아 고객이 쉽게 접근하는 것이 핵심입니다.

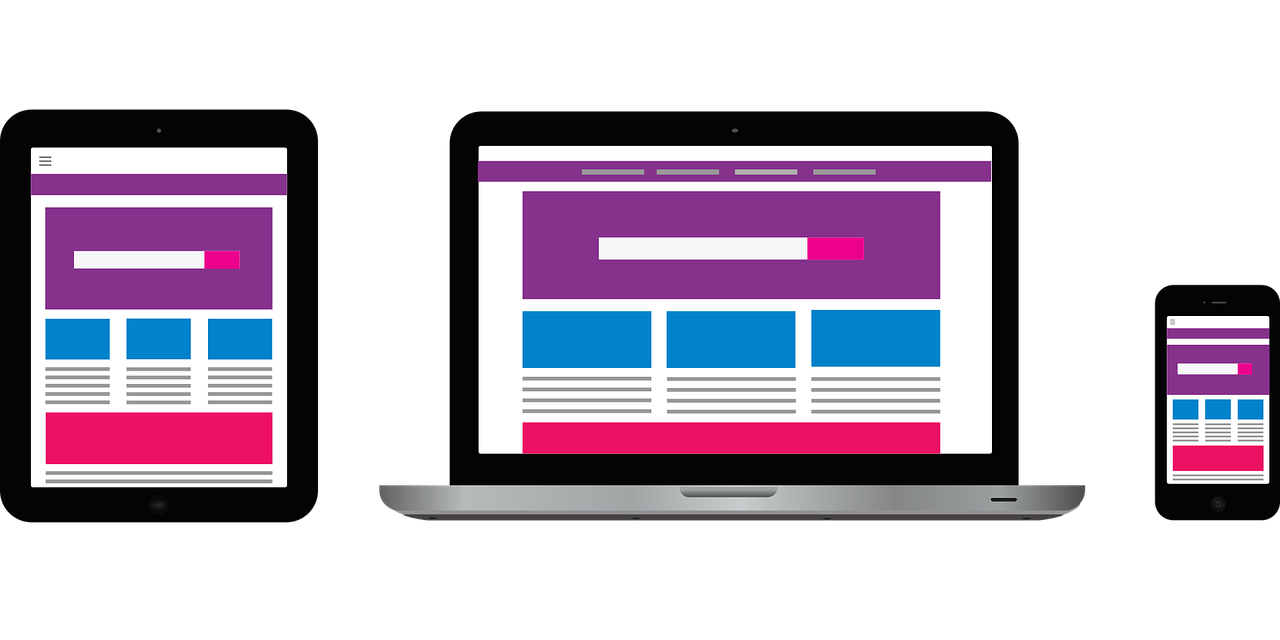
3. 시각적으로 강렬한 대표 이미지와 일관성 있는 디자인
고객을 성공적으로 랜딩페이지에 유입시켰다면, 히어로 섹션에 강한 인트로 이미지를 넣어 고객이 페이지에서 이탈하지 않고 스크롤을 내려서 읽게 하는 것이 두번째 목표입니다. 이 다음부터는 순차적으로 내용을 디벨롭 하면서 일관성있는 디자인과 말투를 유지하는 것이 중요합니다. 일관성은 폰트, 여백, 컬러에서 나오는데, 고정적인 요소 1,2가지만 사용하며 일관성을 유지해야 시각적으로 시원한 느낌을 만들어 낼 수 있습니다.

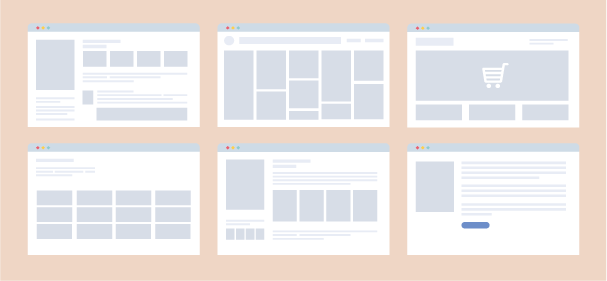
4. 간결하고 가독성이 좋은 레이아웃 설계
광고 이미지를 통해 고객으로부터 궁금증을 유발하여 랜딩페이지로 들어오게 하였다면 다음으로 중요한 것은 고객이 원하는 정보를 한 눈에 보여주는 것입니다. 고객이 A정보를 원해서 링크를 눌러서 랜딩페이지에 들어왔는데 원하는 A정보는 꽁꽁 숨겨져 있고 다른 정보가 내용의 서두를 차지하고 있다면 고객이탈율이 높아지는 결과를 가져오게 됩니다.

5. 신뢰감 형성
우리 브랜드를 잘 알지 못하는 상태에서 고객이 만난 랜딩페이지는 낯설 수밖에 없습니다. 랜딩페이지에 유명 인플루언서의 후기나 관련 기관 인증서, 수상내역, 통계 등 객관적인 자료들을 포함하여 고객들에게 우리 브랜드에 대한 신뢰감을 효과적으로 형성할 수 있습니다.

6. 적절한 CTA버튼의 활용
CTA는 사용자의 반응을 유도하는 행위 혹은 요소로서, 고객의 행동을 부르는 장치를 의미합니다. ‘지금 쇼핑하기’, ‘지금 예약하기’, ‘다운로드’ 등의 행동 유도 버튼이 CTA의 예시라고 할 수 있습니다.
랜딩페이지 에서의 CTA (Call To Action) 은 적재적소에 배치하는 것이 가장 중요합니다. 고객 반응할 가능성이 높아지는 시점에 CTA 버튼이 적절히 노출된다면 고객 행동에 긍정적인 영향을 미칠 수 있지만, CTA버튼이 남발된다면 가독성을 방해할 뿐만 아니라 반감을 일으킬 수도 있으므로 주의해야 합니다. 랜딩페이지에서의 CTA버튼은 2개 이하로 넣는 것을 권장하며, [구매하기] 버튼 보다는 [더 알아보기] 버튼을 누를 확률이 높다는 연구결과도 있어, 참신한 카피를 활용하여 CTA버튼을 누르도록 유도하는 것도 중요합니다.

마치며,
지금까지 구매전환을 유도하는 효과적인 랜딩페이지를 만드는 방법을 알아봤는데요, 앞서 말씀 드렸듯 21세기 온라인 비즈니스의 시장이 더 커진 지금은 고객들의 눈에 띠는 광고 이미지를 만들고, 이를 통해 랜딩페이지로 유입된 고객들을 효과적으로 구매전환시키는 전략이 매우 중요합니다. 여러분들도 이 글을 참고하셔서 효과적인 랜딩페이지를 만들어보세요.

퍼포마스는 HubSpot CMS Hub 를 사용한 랜딩페이지 구축 서비스를 제공해드리고 있습니다. 허브스팟을 사용하시면 워드프레스보다 쉽게, 드래그 앤 드롭의 사용자 친화적인 방식으로 효과적인 랜딩페이지를 구축 및 수정할 수 있습니다.
No Comments Yet
Let us know what you think