이번 글에서는 구매전환율을 낮추는 랜딩페이지의 특징에 대해 알아보도록 하겠습니다. 랜딩페이지에 여러가지 좋은 요소들이 있더라도 잘못된 한 가지의 요소가 있다면 이로 인해 구매전환율이 치명적으로 낮아질 수 있기 때문에 이번 편도 주의 깊게 읽고 많은 도움을 받으시길 바랍니다.
허브스팟을 사용하면 코딩할 필요 없이, 드래그 앤 드롭의 직관적인 방식으로 랜딩페이지를 쉽게 제작하고 분석까지 할 수 있습니다. 따라서 별다른 IT팀의 지원이나 관련 지식이 없어도 쉽게 랜딩페이지를 제작할 수 있습니다.
그럼, 시작해볼까요?
아티클을 읽기 전에, 랜딩페이지 1편인 구매전환율을 높이는 랜딩페이지 특징을 아직 안 보신 분이 있다면 밑의 링크를 클릭하여 먼저 읽고 오시기를 권장합니다. 😊
👉 구매전환율을 높이는 랜딩페이지는 따로 있다?
구매전환율을 낮추는 랜딩페이지 특징 6가지
1. 공급자의 관점에서 서술
 랜딩페이지는 공급자의 입장이 아닌 소비자의 관점에서 서술해야 합니다. 기능에 집중하는 것은 공급자적인 관점이고, 혜택에 집중하는 것이 소비자적인 관점이라고 할 수 있습니다. 소비자가 이 제품을 사용해서 어떤 혜택을 경험할 수 있는지를 각 섹션에 타이틀에 기재해 주는 것이 좋습니다. 공급자의 관점에서 랜딩페이지를 서술하다 보면 페이지를 읽는 고객은 페이지에 공감하기보다는 광고를 보고 있다는 받기 쉽습니다. 소비자의 관점에서 서술하는 것은 소비자가 내용을 쉽게 이해하고 공감할 수 있게 합니다.
랜딩페이지는 공급자의 입장이 아닌 소비자의 관점에서 서술해야 합니다. 기능에 집중하는 것은 공급자적인 관점이고, 혜택에 집중하는 것이 소비자적인 관점이라고 할 수 있습니다. 소비자가 이 제품을 사용해서 어떤 혜택을 경험할 수 있는지를 각 섹션에 타이틀에 기재해 주는 것이 좋습니다. 공급자의 관점에서 랜딩페이지를 서술하다 보면 페이지를 읽는 고객은 페이지에 공감하기보다는 광고를 보고 있다는 받기 쉽습니다. 소비자의 관점에서 서술하는 것은 소비자가 내용을 쉽게 이해하고 공감할 수 있게 합니다.
2. 타겟층을 분석하지 않은 랜딩페이지
페르소나(Persona)라는 말을 들어 보셨을 겁니다. 페르소나는 우리의 잠재 고객을 몇 가지 유형으로 정리하여 만든 가상의 캐릭터입니다. 우리의 이상적인 고객 페르소나가 누구인지 정확하게 파악하고 그 타겟을 분류하여 페르소나의 고객 여정을 그려 나가는 것이 중요합니다. 타겟 고객을 분석하고 명확하게 설정하지 않으면, 우리에게 큰 관심이 없는 고객들에게 랜딩페이지가 노출될 가능성이 높아지고, 이는 높은 이탈율을 야기합니다.
3. 짧은 테스트기간과 AB테스트의 부재

랜딩페이지를 다 만들었다면 타겟 고객들에게 배포하기 전 테스트를 해보는 과정은 매우 중요합니다. 고객에게 나의 의도가 제대로 전달되었는지 확인하는 것입니다. 이때 주의해야 할 점은 충분한 테스트 기간을 두고, 어떤 요소로 인해 다른 결과가 도출되었는지 파악하는 것입니다.
다음으로는 AB테스트입니다. AB 테스트는 가설 수립, 실험 진행, 결과 분석의 3단계로 진행되는 그로스 해킹 방법론입니다. AB테스트는 하나의 그룹에는 A페이지를 또 다른 하나의 그룹에는 B페이지를 보여준 뒤 두 그룹 중 어떤 그룹에서 더 높은 성과를 보이는지 평가하는 방법입니다. AB테스트는 모든 의사결정을 직관적인 생각이 아닌 과학적인 근거에 기반한 증거로 바꿀 수 있는 중요한 수단입니다.
4. 한 번에 전체를 수정하기
새로운 랜딩페이지를 만들었는데 고객의 이탈률이 여전히 높거나 유입이 전혀 되지 않는다고 랜딩페이지를 한꺼번에 수정하는 것은 좋지 못한 방법입니다. 우선 고객이 들어왔을 때 어디서 고객의 스크롤이 멈추는지 파악하고, 전체를 한 번에 수정하기보다는 섹션을 부분적으로 수정해 보면서 어떤 포인트들이 문제인지를 찾아 나가는 것이 더 좋은 방법입니다.
5. GA와 GTM을 활용하지 않는 분석
 GA와 GTM라는 말을 많이 들어보셨을 텐데요, GA는 구글 애널리틱스 (Google Analytics)의 약자이며, 웹 사이트 트래픽을 추적 및 보고하는, 구글이 제공하는 서비스입니다. 이용자의 트래킹을 추적해서 로그 통계로 성과분석을 하거나 통계 분석 결과를 마케팅에 활용할 수 있습니다. 쉽게 말해 고객이 사이트로 들어왔을 때 고객이 하는 행동이나 이벤트의 로직(기록)을 쌓아두고 쌓인 로직(기록)들을 큰 덩어리로 분석해 주는 것을 GA라고 합니다.
GA와 GTM라는 말을 많이 들어보셨을 텐데요, GA는 구글 애널리틱스 (Google Analytics)의 약자이며, 웹 사이트 트래픽을 추적 및 보고하는, 구글이 제공하는 서비스입니다. 이용자의 트래킹을 추적해서 로그 통계로 성과분석을 하거나 통계 분석 결과를 마케팅에 활용할 수 있습니다. 쉽게 말해 고객이 사이트로 들어왔을 때 고객이 하는 행동이나 이벤트의 로직(기록)을 쌓아두고 쌓인 로직(기록)들을 큰 덩어리로 분석해 주는 것을 GA라고 합니다.
GTM은 구글 태그 매니저 (Google Tag Manager)의 약자입니다. 웹사이트 또는 모바일 앱에서 태그라고 통칭되는 추적 코드 및 관련 코드 조각을 쉽고 빠르게 업데이트할 수 있는 태그 관리 시스템입니다. 태그는 웹사이트 또는 모바일 앱에 제품을 통합하는 데 도움이 되도록 애널리틱스, 마케팅 또는 지원 업체가 제공하는 코드 세그먼트입니다.
GA와 GTM의 분석은 랜딩페이지를 만들고 난 후에 꼭 필요한 작업인데요. 이러한 데이터 분석의 과정이 없이 랜딩페이지를 계속해서 운영한다면 우리가 만든 랜딩페이지가 우리가 원하는 고객 반응을 이끌어 내고 있는지, 어떻게 더 효과적으로 개선할 수 있는지 파악하기가 어렵습니다. 현재 상황을 수치적으로 정확히 판단하는 것은 명확한 KPI를 설정하고, 더 좋은 결과를 이끌어 내기 위해 꼭 필요합니다.
6. 랜딩페이지 SEO작업 소홀히 하기

랜딩페이지를 아무리 예쁘게 만들었다 해도 고객이 검색을 했을 때 상위에 노출되지 않으면 잠재 고객이 랜딩페이지로 유입되기 어렵습니다. 그러한 랜딩페이지는 잘 못된 랜딩페이지라고 할 수 있죠. 앞서 설명 드린 규칙을 지키고도 랜딩페이지의 고객 유입수가 저조하거나 늘지 않는다면 검색 엔진 최적화를 통한 SEO(Search Engine Optimization) 작업이 필수입니다.
SEO작업을 잘 설명한 글이 저희 블로그 아티클에 있으므로 자세한 이야기를 읽고 싶으신 분은 아래의 링크를 클릭해 주시면 됩니다.
👉 SEO를 위한 키워드 검색 총정리 가이드 1편
이제, 랜딩페이지에 대한 특성을 잘 파악했으니 허브스팟이 어떻게 가장 쉽게 랜딩페이지를 제작할 수 있도록 지원하는지 알아볼까요?
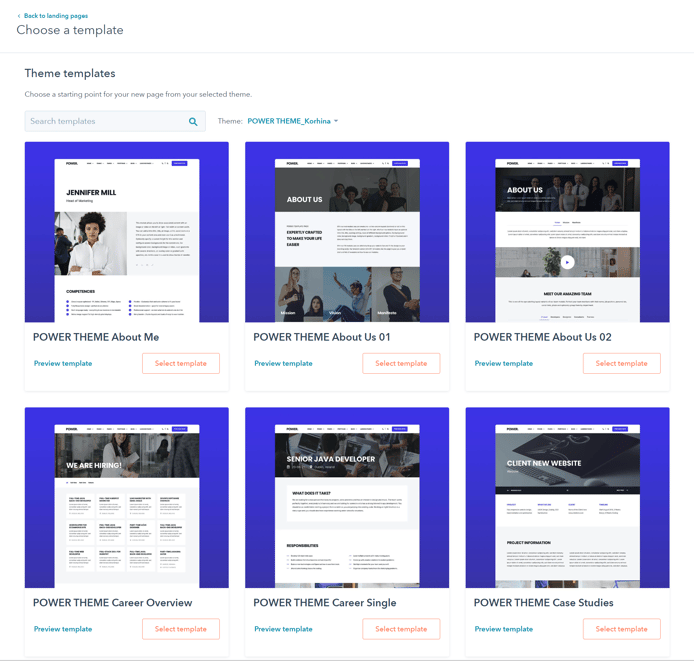
HubSpot CMS 를 활용한 랜딩페이지 제작 방법
허브스팟의 HubSpot CMS 허브를 활용하여 랜딩페이지를 만들면 다양한 테마와 템플릿을 선택하여 쉽고 간단하게 디자인을 할 수 있습니다.

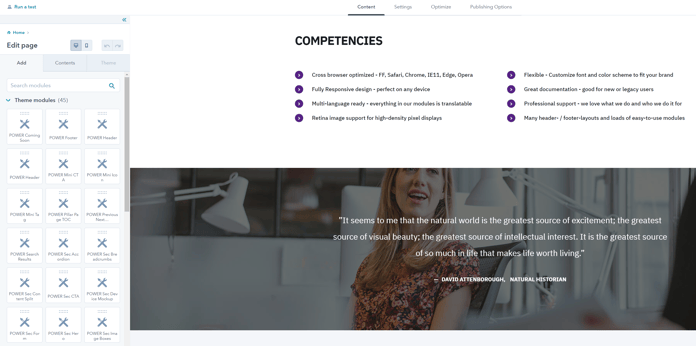
원하는 템플릿을 고르셨다면 모듈을 통한 드래그 앤 드롭 방식으로 자유롭게
랜딩페이지를 디자인하고 구성하실 수 있습니다.

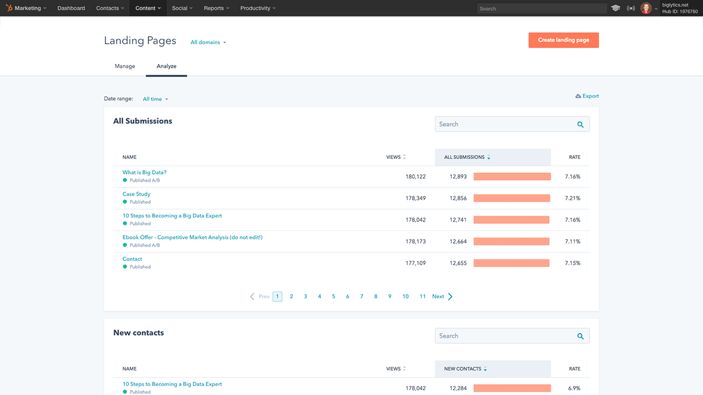
또한 랜딩페이지 최적화를 통해 데이터 추적 및 트래픽의 추이를 관찰할 수 있습니다.

마치며,
지금까지 구매전환율을 낮추는 랜딩페이지의 특징에 대해 알아봤는데요, 앞서 말씀드렸 듯이 랜딩페이지는 만드는 사람의 의도들이 유기적으로 잘 연결되어야 최종적인 구매 전환율로
이어지기 때문에 이 글을 보시고 효과적인 랜딩페이지를 잘 구축해보시기를 바랍니다.
No Comments Yet
Let us know what you think